今回から、SharePoint+PowerAppsでアプリケーションを作成していこうと思います。
今回は、SharePointのリストの作成、PowerAppsでキャンバスアプリケーションの作成をします。
環境は、Microsoft 365 Business Basic(税別¥540/ユーザー)を契約しており、その環境のみで業務アプリケーションを作成します。Common Data Serviceは使用しません。
サンプルとして、プロジェクト管理のアプリケーションを作成していきます。
SharePointでサイトを作成する
まずはSharePointでデータベースとなるサイトを作成します。

SharePoint管理センターの左メニューより、サイト-アクティブなサイトをクリックします。
アクティブなサイトが表示されますので、上部「+作成」をクリックします。

「新しいサイトの作成」画面で、作成するサイトの種類を選択します。
今回はPowerAppsのアプリケーションのデータベースとして使用するため、Microsoft365上にグループが作成される「チームサイト」や「コミュニケーションサイト」以外のサイトを作成します。
下の方の「その他のオプション」をクリックします。

「その他のオプション」画面で、テンプレートを「ドキュメントセンター」とします。
これは、グループが作成されないドキュメント管理用のテンプレートとなります。
サイト名を適宜つけ、サイトアドレスを設定します。
言語は「日本語」、詳細設定よりタイムゾーンを「UTC+09:00 大阪、札幌、東京」を選択します。
完了ボタンを押下します。

アクティブなサイト一覧に、作成したサイトが表示されます。
リストのURLをクリックします。
SharePointリストを作成する
作成したSharePointサイトに、リストを追加します。

左側メニューより「リスト」を選択し、上部「+新規」よりリストを選択します。

リストの作成画面で、名前を適宜つけます。
今回はプロジェクト管理のサンプルなので、「プロジェクト」というリスト名を付けました。
サイトナビゲーションに表示にチェックを付けると、サイトのメニューにこのリストが表示されます。
作成をクリックします。
「タイトル」の項目名を変更する
SharePointのリストを作成すると、標準で「タイトル」という項目が付加されます。

この「タイトル」という項目を削除することはできませんが、項目名を変更することは可能です。
今回は「プロジェクト」リストなので、タイトルを「プロジェクト名」に項目名を変更します。

SharePoint画面右上にある歯車マークをクリックします。
設定メニューで、リストの設定をクリックします。

設定画面の下の方にある「列」より、「タイトル」項目をクリックします。

列の編集画面で、列名をタイトルから適宜変更します。
今回は、「プロジェクト名」に変更しました。
また、この項目は基本的に日本語の入力となるので、IMEの設定をオンに変更しました。
項目を追加する
作成したリストに項目を追加します。
今回は、「プロジェクトコード」という項目を追加します。

リスト画面で、「+列の追加」をクリックして、「1行テキスト」を選択します。

列の作成画面で、名前を付けます。
この際、SharePointの内部名と表示名に留意します。
SherePointでは、最初につけると内部でずっと残り変更ができない「内部名」と、変更することが可能な「表示名」があります。
内部名は日本語ではなくローマ字でつけておいた方が、後々PowerApps側で操作するときにわかりやすいようです。
今回は「プロジェクトコード」という項目を作成しますが、内部名として「ProjectCode」という名前を付け、後ほど表示名に変更します。
また、「この列に情報が含まれている必要がありますか」および「一意の値を使用」は、この「プロジェクトコード」はキーとなる項目となるため、ONにしておきます。
以上の設定後、保存ボタンをクリックします。

表示名の変更を行います。列をクリックして、「列の設定-編集」を押下します。

列の編集画面で、列名を表示名である「プロジェクトコード」に変更します。

内部名の確認をします。リスト画面で右上にある歯車マークをクリックし、リストの設定を選択します。

列名は表示名の「プロジェクトコード」となっていますが、最上部のURLを確認すると「Field=ProjectCode」となっています。これが外部名となります。
最初から表示名の「プロジェクトコード」とすると、「Field=(プロジェクトコードという日本語がエンコードされたもの)」となります。
PowerAppsでSharePointを操作する際、内部名を使用する機会がない可能性もありますが、念のため内部名を意識してSharePointリストを作成しました。

リスト画面で項目をドラッグアンドドロップすると、列の(見た目の)順序を変えることができます。
テストデータの登録

サンプルデータを1件登録しておきます。
リスト画面で「+新規」をクリックして、テストデータを入力しました。

SharePointリストの作成が完了しました。
PowerAppsでキャンパスアプリケーションを作成する
データベースとなるSharePointの準備ができたので、PowerApps側の作業を開始します。

PowerAppsの画面を開きます。
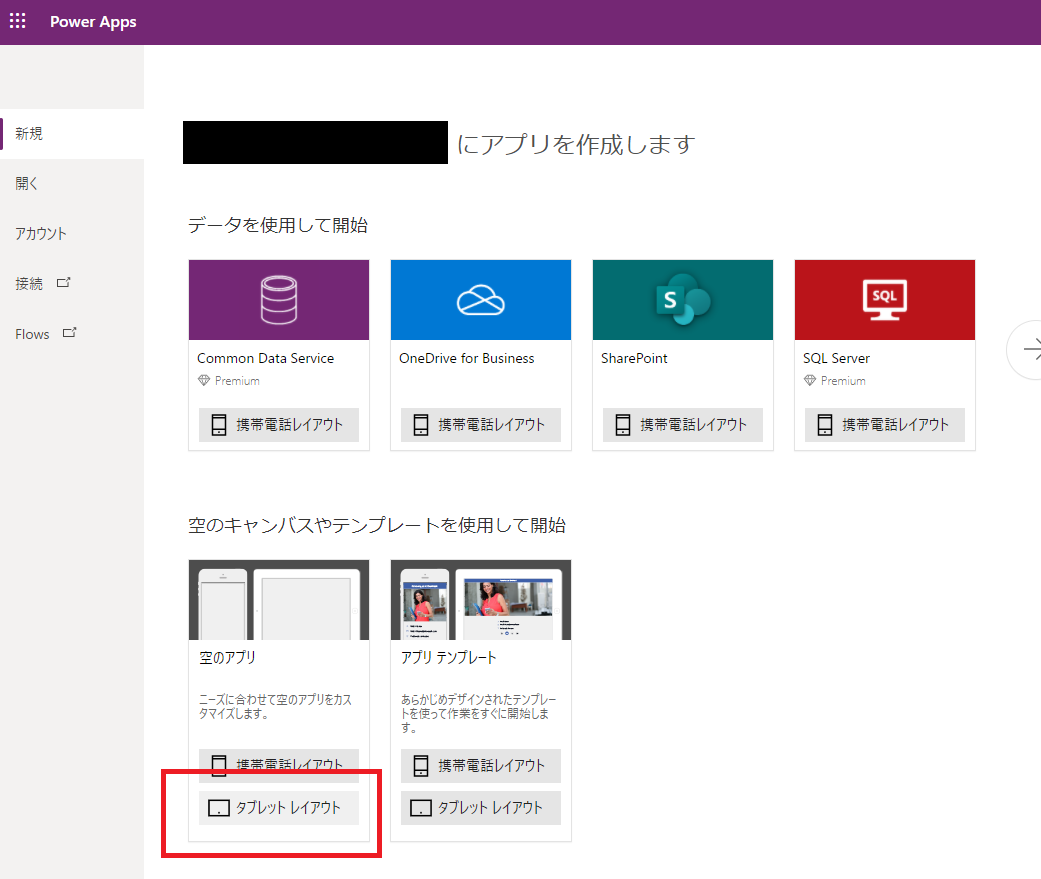
左側メニューより「アプリ」-「+新しいアプリ」-「キャンパス」をクリックします。

今回は業務アプリとしてPCで使用することを想定しているので、「空のアプリ」から「タブレットレイアウト」を選択します。

空のキャンパスアプリケーションが作成されました。
SharePointに接続する

作成したアプリケーションから、SharePointリストに接続する設定を行います。
アプリ編集画面で、左側メニューよりデータ(データベースのマーク)-コネクタ-SharePointを選択します。

SharePointサイトに接続画面で、SharePointサイトを選択します。
表示されない場合は、検索枠にサイト名を入力して検索を行います。

検索を行うと、先ほど作成したサイト名が表示されますので、チェックを付けて接続をクリックします。

データにSharePointサイトが登録されました。
PowerAppsアプリにSharePointのデータを表示する
データ接続が完了したので、作成したアプリケーションにデータを表示してみます。

左側メニューより「ツリービュー」を選択し、上部メニューより「挿入」をクリックします。
メニューバーに画面の部品が表示されるので、今回は「データテーブル」を選択します。

画面にデータテーブルの範囲が作成されます。
データソースの選択画面で、先ほど接続したSharePointリストを選択します。

あっという間にデータが表示されました。
ここまで全くプログラミングをしていません。
この手軽さがPowerAppsの良さです。
PowerAppsアプリケーションの保存
ここで一度、アプリケーションを保存しておきます。

上部メニューより、「ファイル」をクリックします。

アプリケーションの名前とアイコン・およびアイコンの色を設定します。

保存場所はクラウドとしておきます。クラウドのほか、自分のコンピュータ内に保存することも可能です。

保存が完了しました。他ユーザーと共有することもできますが、今回は共有せずに終了します。
PowerAppsアプリケーションの実行
保存したアプリケーションを実行してみます。

PowerAppsの画面で、アプリを選択します。
 アプリが起動しました。
アプリが起動しました。















コメント