PowerAppsのサンプルとして、プロジェクト管理のアプリケーションを作成しています。
環境は、Microsoft 365 Business Basic(税別¥540/ユーザー)を契約しており、その環境のみで業務アプリケーションを作成します。Common Data Serviceは使用しません。
前回は、PowerAppsの画面遷移について記載しました。

今回は、PowerAppsのコンポーネントという機能を使用して、アプリのヘッダー部分の共通部品化を行ってみます。
画面上部にヘッダー部分を作成する
業務アプリケーションの定番である、画面上部にあるヘッダーメニューを作成します。
まず、コンポーネントを使用せずに、そのまま画面上にヘッダーメニューを作成してみます。

メニュー画面を選択し、挿入-アイコン-四角形をクリックします。

四角形が作成されたので、名前を変更したうえで、プロパティの変更を行い見た目を整えます。

ヘッダー部分に、アプリケーション名を表示します。
挿入-ラベルをクリックします。

名前を変更し、適宜プロパティを変更し、体裁を整えます。

作成した四角形とラベルをグループ化します。
二つのオブジェクトを選択したまま右クリックし、グループを選択します。

グループ化されたので、グループ名を変更しておきます。
作成したヘッダーをコピーする
メニュー画面に作成したヘッダーを、もう一つの画面にコピーします。

グループを選択し、右クリック-コピーを選択。

貼り付け先の画面を選択し、貼り付けを行います。

ヘッダーがコピーされました。
オブジェクトコピーの問題点
一つオブジェクトグループを作成し、それをコピーすることで複数の画面にヘッダーが設置できました。
しかし、この方法ですべての画面にヘッダーをコピーしていくのには問題があります。
この方法でコピーを繰り返していくと、それぞれの画面にあるヘッダーは全く別のオブジェクトとなるため、ヘッダー部分に変更があった場合、すべての画面のヘッダー部分を修正しなければいけません。
画面数が少ない場合はこれでもよいのですが、画面数が多い場合には工夫が必要となります。
コンポーネントの活用
コンポーネントという機能を使用します。
「コンポーネント化」とは、「部品化」を意味します。
ここでは、画面上部のヘッダー部分を画面ごとに作成するのではなく、コンポーネント化(部品化)したのちそれを各画面に設置していきます。

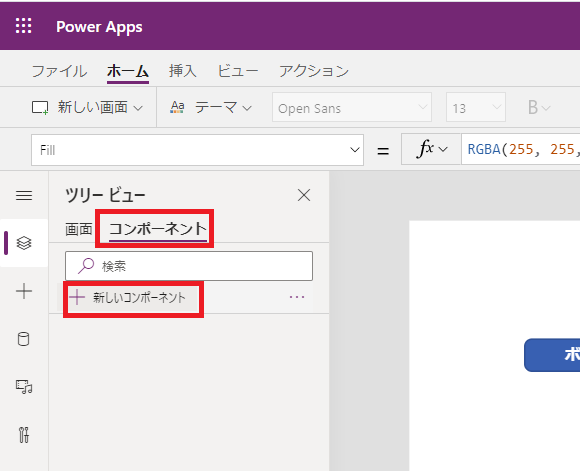
ツリービューより、コンポーネントをクリックし、「+新しいコンポーネント」を選択します。

コンポーネントが作成されるので、適当な名前に変更します。
「…」を選択後、「名前の変更」をクリックします。

今回は、「Header」というコンポーネント名にしました。

コンポーネントを使わない場合と同様に、ヘッダー部分を作っていきます。
コンポーネントのサイズを上記のように変更し、塗りつぶし色も変更しました。
カスタムプロパティの設定
カスタムプロパティの設定を行います。
これを設定することにより、作成したコンポーネント(部品)に新たなプロパティ(属性)を作成することができます。
コンポーネントのプロパティ画面より、「+新しいカスタムプロパティ」をクリックします。

上記のようにプロパティの設定を行います。
これで、ヘッダー部分にアプリケーション名を設定・表示することができます。

ラベルを作成し、適宜名前を付けたうえ、位置や色などを調整します。

ラベルの「Text」に「Parent.(カスタムプロパティ名)」をします。
今回は「Parent.titleApp」となります。
これで、コンポーネントに変更可能なアプリケーション名が表示されます。
コンポーネントの設置
作成したコンポーネントを、画面に設置します。

上部メニューの挿入-カスタムより、先ほど作成したコンポーネントを選択します。

画面にコンポーネントが設置されました。
オブジェクト名は、採番された名前となっています。

同様にもう一つの画面にも設置しました。
さらに採番され、異なるオブジェクト名となります。
コンポーネントの変更反映
ここで、コンポーネントを変更し、すでに設置済みのオブジェクトが変更されるかテストしてみます。

コンポーネントの画面に、人型のアイコンを加えてみました。
コンポーネントを上書き保存します。

一つ目の画面を見てみると、変更が反映されています。

二つ目の画面でも変更が反映されていました。