PowerAppsのサンプルとして、プロジェクト管理のアプリケーションを作成しています。
環境は、Microsoft 365 Business Basic(税別¥540/ユーザー)を契約しており、その環境のみで業務アプリケーションを作成します。Common Data Serviceは使用しません。
前回は、SharePointのリストの作成、PowerAppsでキャンバスアプリケーションの作成を行いました。

今回は、PowerAppsで画面遷移を行ってみます。
画面遷移の関数を確認する
PowerAppsのリファレンスで、画面遷移の関数を確認します。
PowerAppsで画面遷移は、「Navigate」「Back」関数で行います。

Navigate関数
最初の引数で、表示する画面の名前を指定します。
2 番目の引数で、前の画面がどのように新しい画面に変化するかを指定します
Back関数
Back 関数は、最後に表示された画面に戻ります。
新たに画面を追加する
それでは、画面遷移を実装してみます。
現状、画面は「Screen1」という画面しかないので、もう一つ新たに画面を追加します。

上部メニューより「挿入」-「新しい画面」-「空」をクリックします。
「Screen2」という画面が追加されました。
画面名の変更
新しい画面を、わかりやすい名前に変更します。

画面名右の「・・・」をクリックし、「名前の変更」を選択します。

メニュー画面とするので、「MenuScreen」としました。
画面にボタンを追加
新たに作成した「MenuScreen」画面に、遷移用のボタンを設置します。

上部メニューより、「挿入」-「ボタン」をクリックし、遷移用のボタンを追加します。

ボタンを並べました。
ボタンに画面遷移の関数を設定
設置したボタンに、画面遷移を設定します。

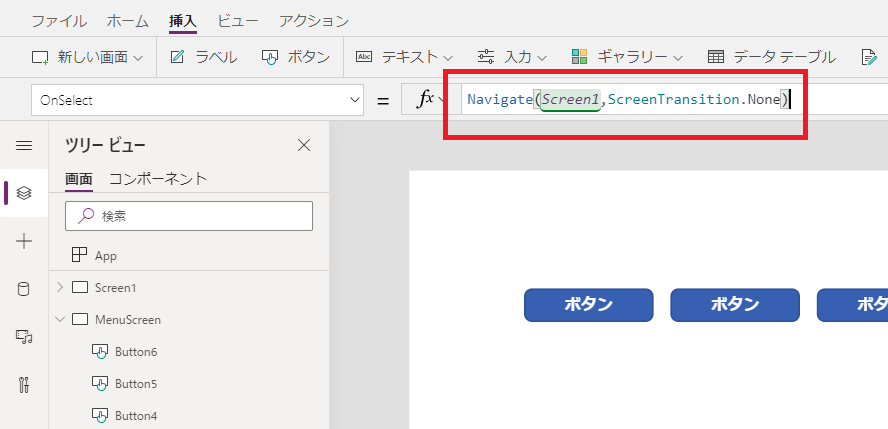
ボタンを選択し、上部にあるプロパティセレクターが「OnSelect」となっていることを確認します。ボタンの場合、「OnSelect」プロパティは、クリックされた時の挙動を指定します。
数式部分は、「false」が入力されていますが、以下のように書き換えます。
これで、ボタンをクリックすると「MenuScreen」から「Screen1」へ画面遷移が行われます。
初期画面の変更
現状、ツリービューには二つの画面がありますが、「Screen1」が上、「MenuScreen」が下という順序になっています。
PowerAppsでは、一番上にある画面が初期画面となるので、画面の表示順を変更して初期画面を変更します。

ツリービューの「MenuScreen」の「…」をクリックして、「↑上へ移動」をクリックします。
これで、「MenuScreen」が上、「Screen1」が下となり、アプリが起動した際の初期画面は「MenuScreen」となります。
戻るボタンの作成
「MenuScreen」から「Screen1」への画面遷移を行えるようにしました。
続いて、「Screen1」から「MenuScreen」へ戻るボタンを作成します。

「Screen1」画面を選択し、上部メニューより「挿入」-「アイコン」から「左」を選択します。

画面上に「<」アイコンが設置されます。
アイコンを選択し、「OnSelect」プロパティに「Back()」を設定します。
これで、このアイコンをクリックすると、一つ前の画面に戻るようになります。
挙動のテスト
画面遷移のボタンを設置したのでアプリを保存し、実行してみます。

アプリを保存し、発行を行います。
アプリケーションを実行すると、二つの画面を行き来することができるようになっているかと思います。